Polestar
Service Partner Portal
Project Context
Service Partner Portal is a platform designed for Polestar's service partners to manage tire deliveries, schedule services, and handle additional accessories like lowering kits. The primary goal was to enhance communication between Polestar and their service partners, such as tire hotels and accessory installers, while increasing efficiency in managing third-party service engagements. This platform aimed to provide a seamless experience for Polestar owners when scheduling services like tire changes or accessory installations. Our approach was heavily influenced by a need to integrate closely with existing systems that service partners were already comfortable using, reducing friction and complexity in the learning process.
Role
As the UX Designer, I led the design efforts for this project, collaborating with a cross-functional team that included developers, product owners (PO), product area managers (PAM), and other stakeholders. Our mission was to build minimum viable products (MVPs) that we could iterate upon based on user testing and feedback from real-world settings. The focus was on creating a portal that would seamlessly integrate into the workflows of partner service points, ensuring usability and minimizing the learning curve.
Methods & Tools
User Research
Shadowed technicians and interviewed staff at various service points to understand the current workflows, processes, and pain points they experienced.
Usability Testing
Conducted tests with service partners at multiple locations, utilizing their direct feedback to shape further iterations.
Figma
Developed detailed wireframes and interactive prototypes for testing and iteration.

Discovery
The first phase of the project was on-site research. We visited several service points, including tire hotels and partner workshops, to observe technicians in their daily work environment. This ethnographic approach allowed us to gain first-hand insight into the existing tools and workflows used by the partners. Since many service partners already used systems they were familiar with, we aimed to design a portal that complemented these systems, creating a familiar interface that minimized the onboarding effort.

Use Cases
Our research informed the development of several critical use cases for the portal:
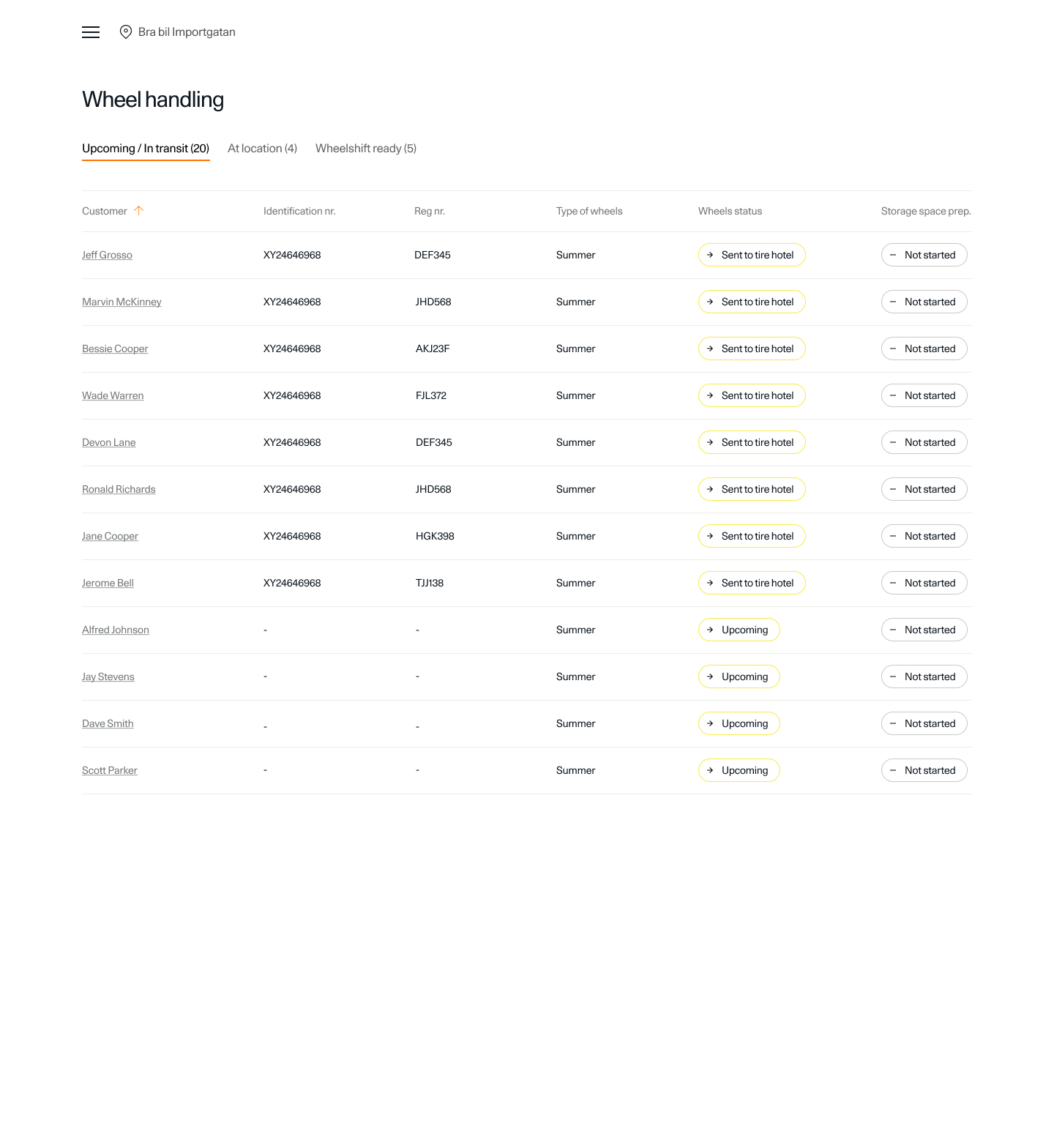
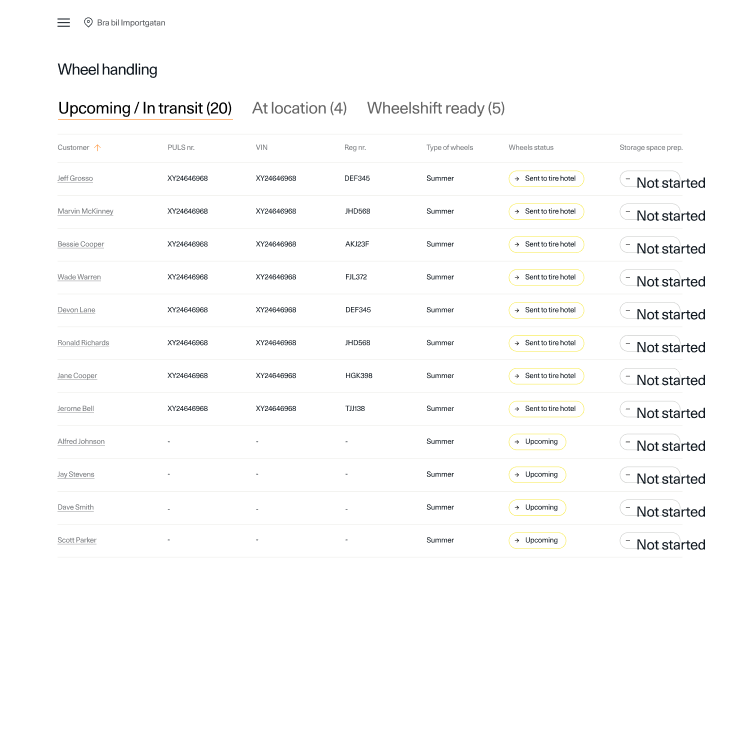
- Tire Delivery Tracking: Tracking tire migrations from Polestar to the partner service points and eventually to the customer, ensuring visibility at each stage of the process.

- Service Scheduling: Creating an intuitive scheduling flow for tire changes or accessory installations, allowing both service partners and Polestar owners to manage their appointments seamlessly.


- Accessory Management: Managing the installation of accessories like lowering kits and offering service partners a centralized hub for related tasks.
Design Requirements

Tire Migration Tracking
Provide transparency of tire delivery and storage processes.

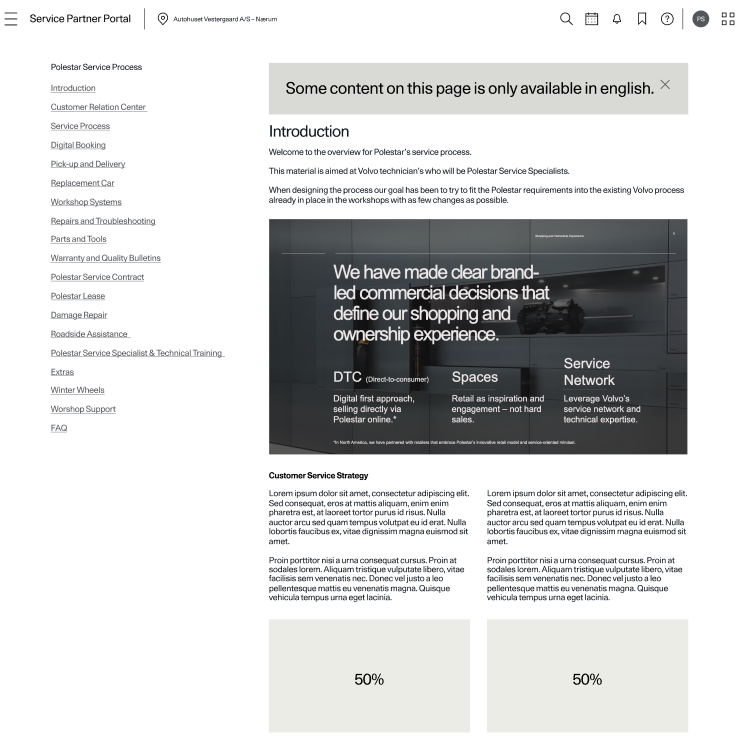
Access to Guidelines and Manuals
Include easily accessible reference material for various services, allowing partners to quickly find the information they need.

Integration with Existing Systems
The portal should feel familiar, with interaction patterns that align with the systems that partners were already using.
Ideation
During ideation, we worked on finding the optimal way to balance information density with usability. The portal had to present a lot of critical data, but it was also important that the information be accessible and actionable for service partners without feeling overwhelmed.
We explored different layouts, navigation options, and interaction patterns to determine how best to structure workflows, such as tire tracking and scheduling. Wireframes and prototypes were built in Figma, and iterated on in close collaboration with both developers and stakeholders to ensure technical feasibility and alignment with business goals.


Sketches and Wireframes
To bring our ideas to life, we began with sketches that helped us visualize user flows and potential layouts for the portal. These sketches provided a rough structure for how key features like tire tracking, service scheduling, and manual access could be organized on the screen.
Low-Fidelity Wireframes
Once the sketches were validated internally, we moved on to low-fidelity wireframes using Figma. The wireframes mapped out the layout and structure of the portal, including:
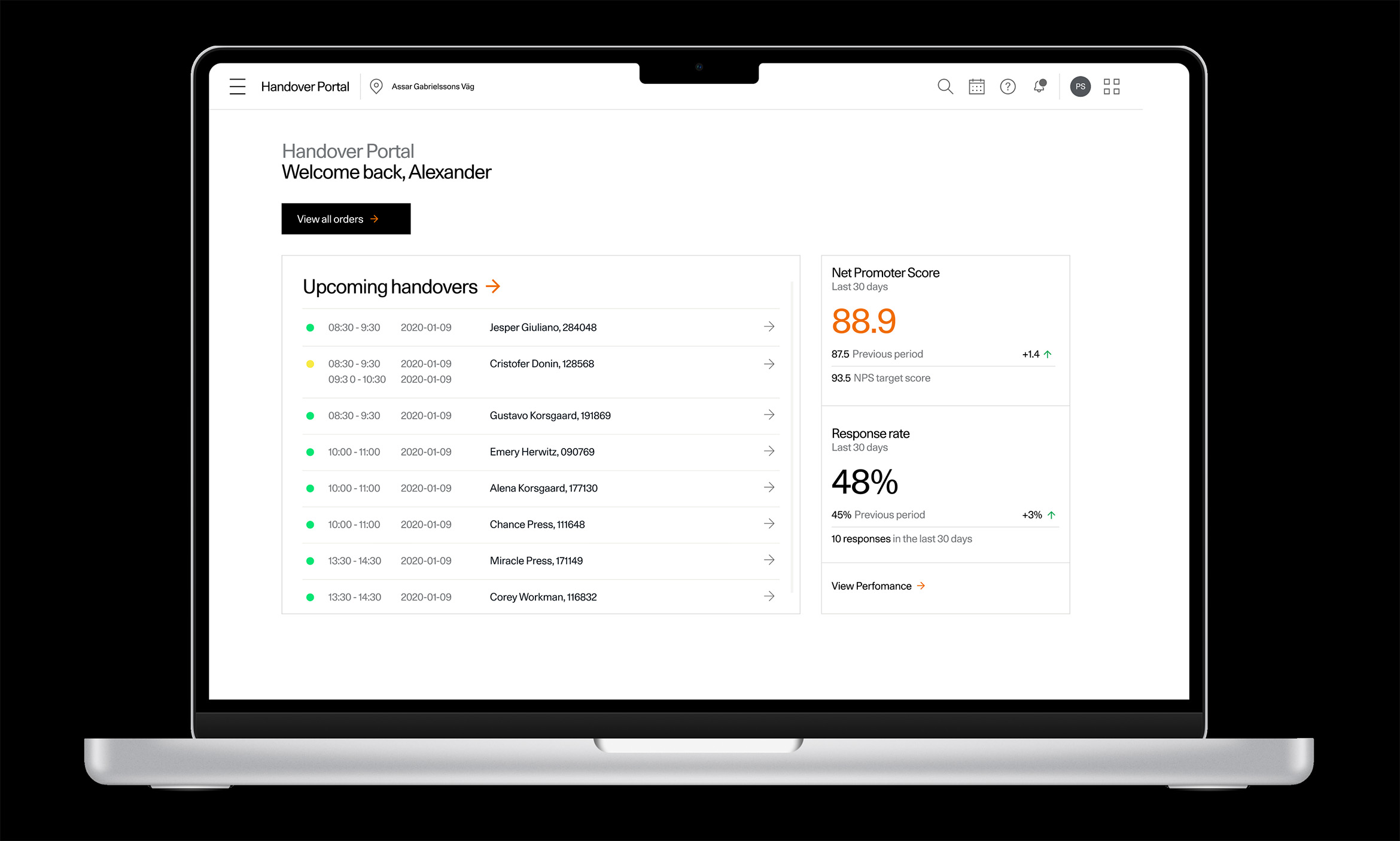
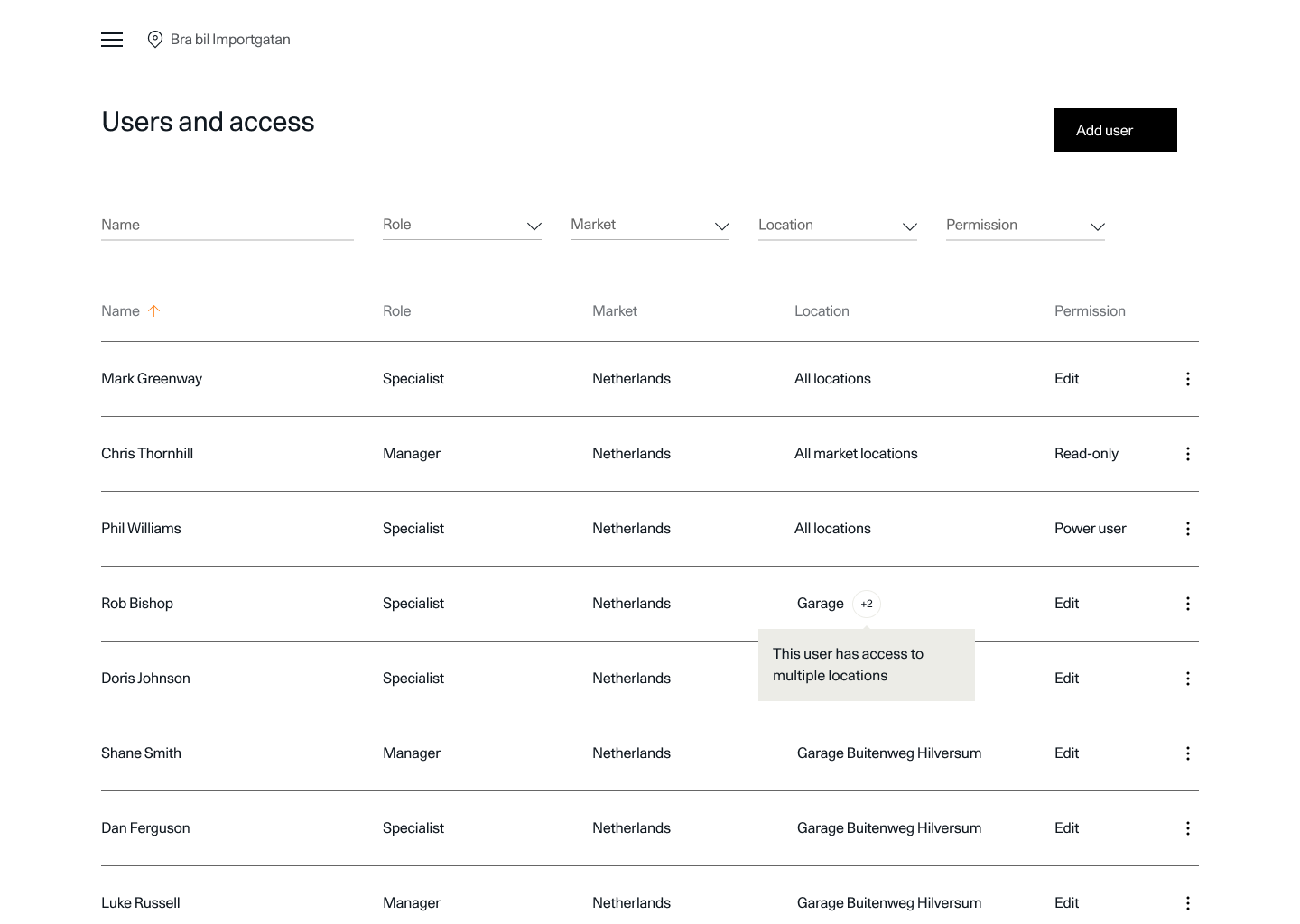
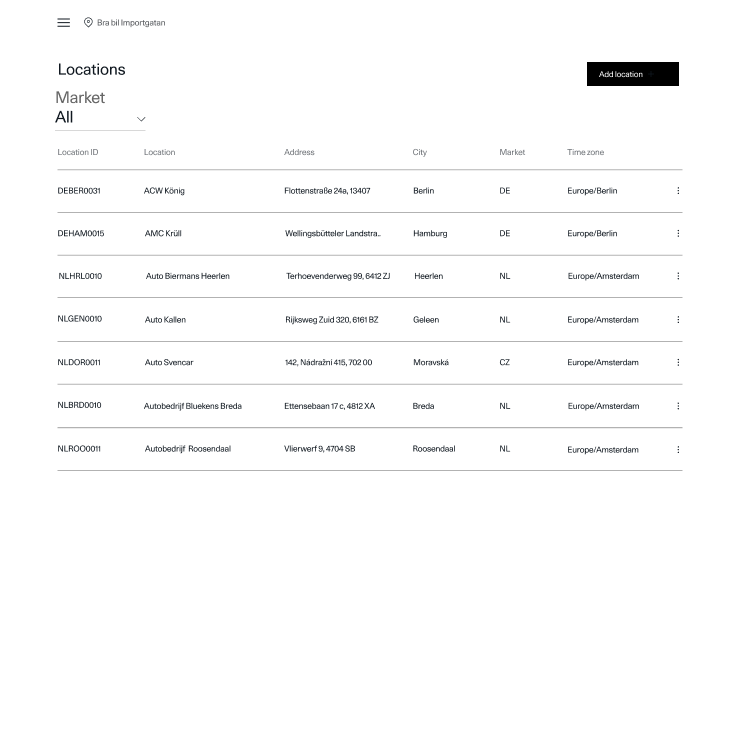
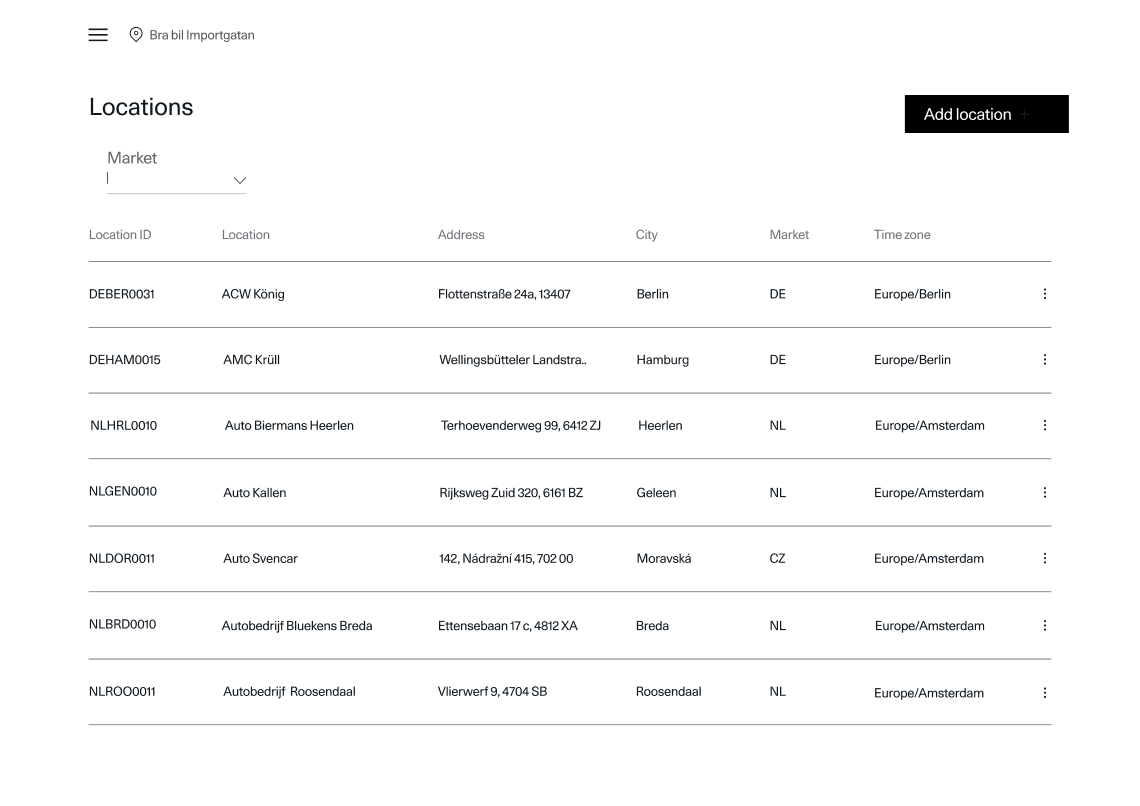
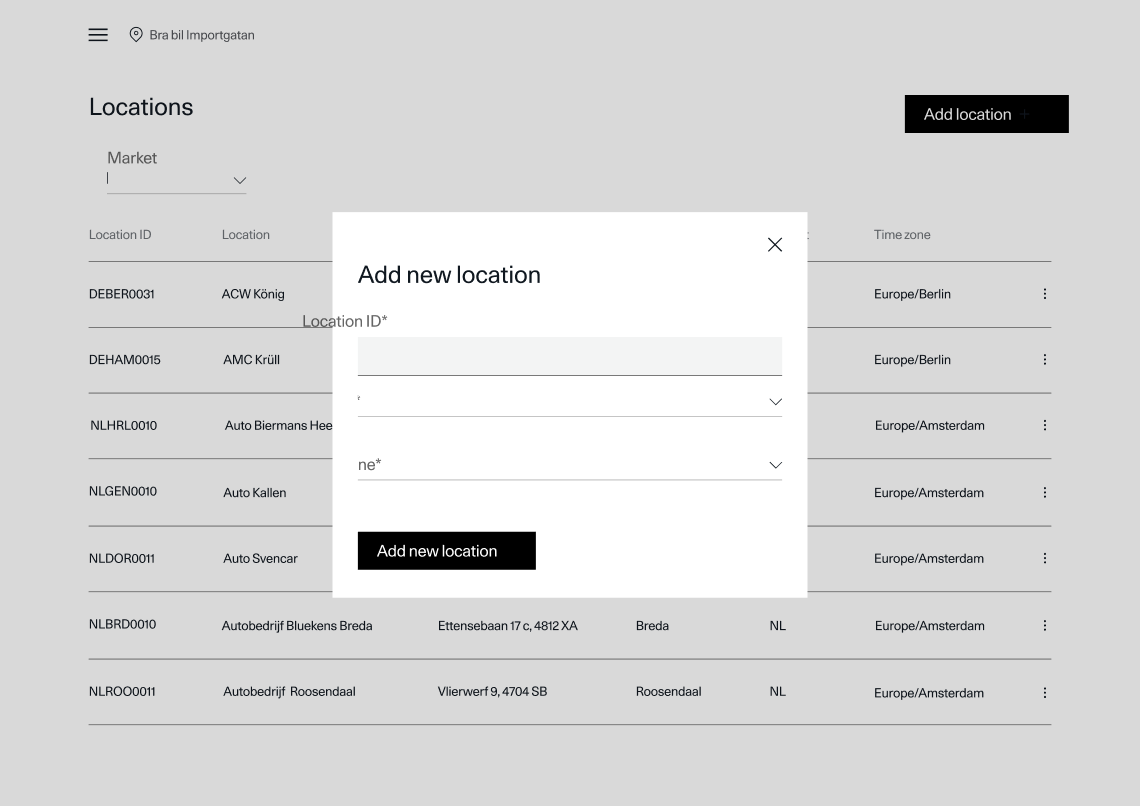
- Dashboard Overview: Featuring sections for tire delivery status, upcoming appointments, and recent notifications.
- Scheduling Interface: A simplified flow for service partners to view and schedule tire changes or accessory installations.
- Guidelines and Manuals Section: A dedicated area for accessing digital manuals and service documentation, organized by categories for ease of use.
The wireframes were reviewed with stakeholders, and their feedback was used to iterate on the layout to ensure it met business and user needs.

Prototype
After finalizing the wireframes, we created an interactive prototype in Figma. This mid-fidelity prototype allowed us to simulate the user experience, focusing on key interactions such as:
- Tire Tracking Flow: Users could navigate through the process of tracking a tire's delivery status, from shipment to final installation.
- Service Scheduling: The prototype featured a step-by-step flow for scheduling appointments, making it easy for service partners to select available time slots and confirm bookings.
- Manual Lookup: A fully interactive version of the manual lookup feature was included, allowing technicians to search and navigate through different categories of service documentation.
The prototype was then tested internally, with stakeholders and a small group of service partners, to validate that the flow and structure were intuitive.
Collaborate and Iterate
Collaboration was key throughout this phase. We conducted regular design reviews with stakeholders, developers, and product owners to gather feedback on the prototypes. This feedback loop was crucial in helping us identify areas for improvement and ensure that the design aligned with the overall project goals
Key iterations included:
- Navigation Revisions: Based on feedback, we adjusted the main navigation to ensure that frequently used features were easily accessible. This included adding a persistent side menu for quicker access.
- Dashboard Refinement: We changed the dashboard's visual hierarchy to make key information, such as delivery statuses and upcoming services, more prominent.
- Manual Lookup Improvement: We improved the search functionality within the manual section, allowing technicians to find specific procedures more efficiently.

User flow
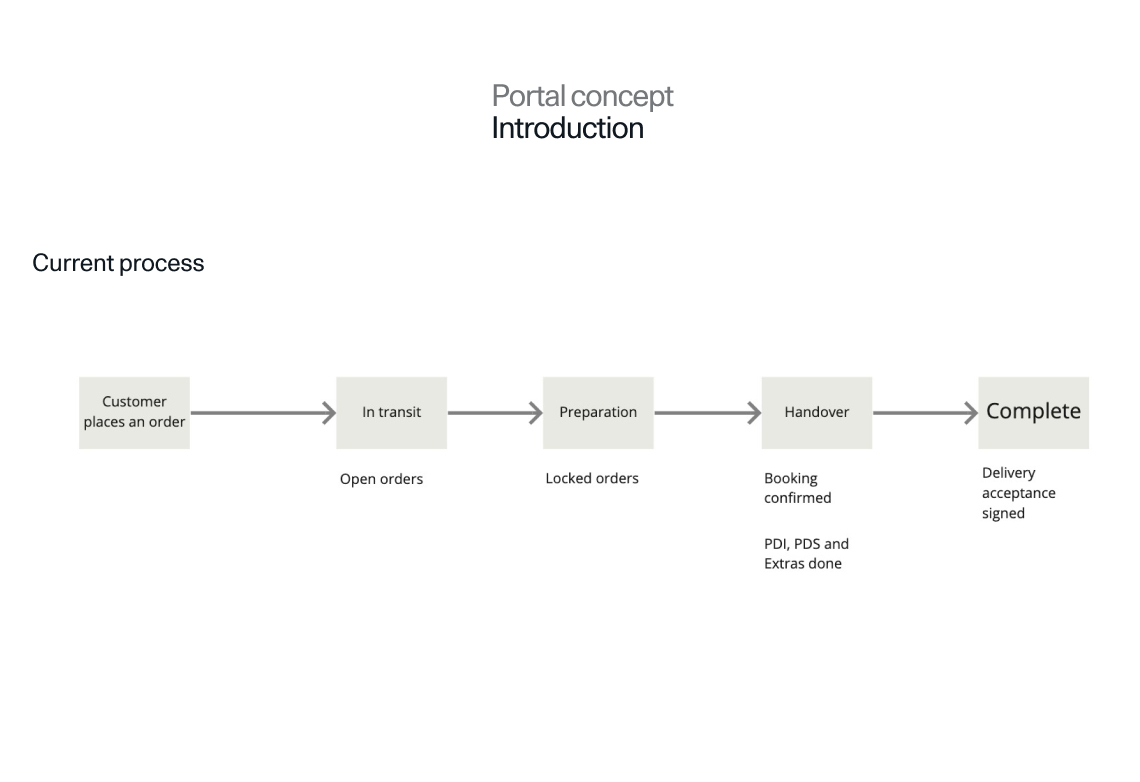
The design process for the portal was centered around understanding and improving the current operational flow between Polestar, service partners, and customers. Below is an illustration of the current service process flow, which was instrumental in shaping our design:
Process Flow
- Customer Places an Order: This starts the process where customers place an order, which will require subsequent actions from service partners.
- In Transit: The order enters the "In Transit" stage, where open orders are managed, and service partners prepare for incoming work.
- Preparation: Partners receive and confirm orders, including preparation tasks like locking orders for a specific time.
- Handover: Booking is confirmed, including tasks like pre-delivery inspection (PDI) and preparing additional extras.
- Complete: Service partners finalize tasks, complete handovers, and obtain delivery acceptance signatures, marking the end of the process.

This overview provides a clear foundation for understanding the existing system that our portal aimed to optimize. Each stage of the current process was analyzed to identify inefficiencies and opportunities for improvement, resulting in features within the Service Partner Portal that would streamline interactions and automate repetitive tasks.

Collect Feedback
Throughout the testing process, we gathered qualitative feedback from the participants. We noted where users struggled, such as confusing navigation paths, unclear icons, or difficulties in finding specific information. In particular, service partners highlighted challenges related to accessing certain features within the tire tracking flow and the complexity of managing multiple service appointments simultaneously.
Users also provided positive feedback, particularly on features that simplified their workflow, such as the integrated dashboard overview and the ability to update service statuses in real time.
Analyze and Iterate
Based on the feedback gathered during usability testing, we conducted a thorough analysis to identify recurring issues and points of friction. Key insights included:
- Complex Navigation Paths: Users found the initial version of the navigation slightly confusing, leading us to simplify the primary navigation and make frequently accessed features more prominent.
- Visual Hierarchy Improvements: Users indicated that the dashboard overview was too cluttered, which prompted us to refine the visual hierarchy. We adjusted font sizes, colors, and grouping to make key information more digestible at a glance.
- Guidelines Access: Users struggled with locating specific manuals in the guidelines section. To address this, we enhanced the search capabilities and reorganized the content into more intuitive categories.
After analyzing the feedback, we iterated on the design to resolve these pain points:
- Streamlined Navigation: We made changes to reduce the number of clicks needed to access core features. This included adding shortcut buttons and simplifying menu structures.
- Refined Dashboard Layout: The visual hierarchy of the dashboard was improved by grouping related content, enlarging key action buttons, and adding visual cues to highlight critical information.
- Enhanced Search Functionality: We improved the search functionality in the manual lookup feature, adding filters and a predictive search option to make finding relevant documents quicker and more efficient.
Based on the final testing and iteration cycles, we polished the design to ensure a high level of usability and alignment with partner expectations. We created high-fidelity mockups in Figma that showcased the portal across different screens and states, including mobile and desktop views. This ensured that the solution was optimized for consistent user experience across various devices, providing seamless access to all features and services.